Вам понадобится
- Браузер. Возможность редактирования страниц, шаблонов страниц или файлов тем web-сайта. Доступ к серверу сайта по протоколу FTP. Программа FTP-клиент или файловый менеджер с поддержкой работы по FTP.
Инструкция
1
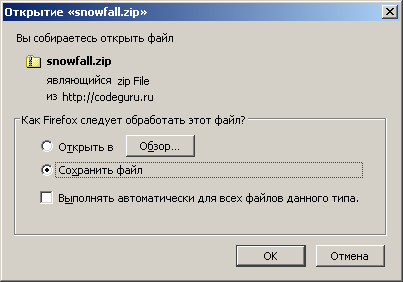
Загрузите скрипт, отображающий падающий снег на сайте. Откройте в браузере страницу http://codeguru.ru/web/javascript/. Перейдите в раздел "Примеры скриптов на JavaScript" -> "Анимация" -> "Движущиеся объекты". Кликните по ссылке "Скрипт Падающий снег". На открывшейся странице вверху справа кликните по ссылке "snowfall.zip". Сохраните архив со скриптом на жесткий диск своего компьютера.

2
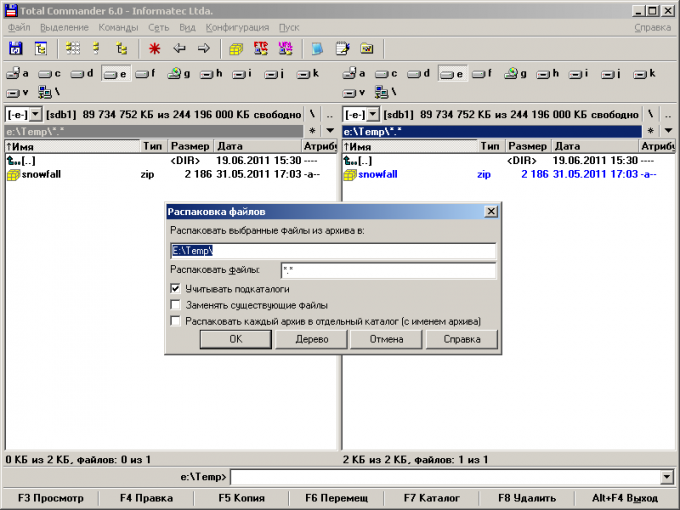
Распакуйте архив со скриптом. Извлеките все файлы из загруженного архива во временную папку на жестком диске. Воспользуйтесь программой-распаковщиком, либо файловым менеджером.

3
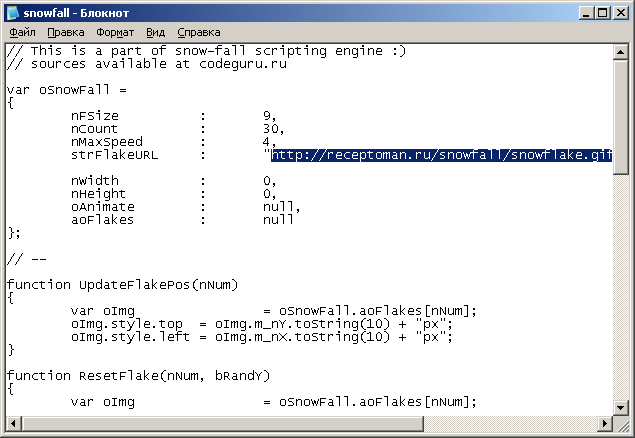
Сконфигурируйте скрипт. Откройте файл snowfall.js в любом текстовом редакторе. Измените значения свойств nCount, nMaxSpeed и strFlakeURL объекта oSnowFall. Значение nCount определяет, сколько изображений снежинок одновременно будет двигаться на странице. Значение nMaxSpeed задает максимальную скорость движения снежинки в пикселях за одну итерацию работы скрипта. Параметр strFlakeURL должен содержать корректный URL изображения снежинки, по которому оно может быть загружено через web.

4
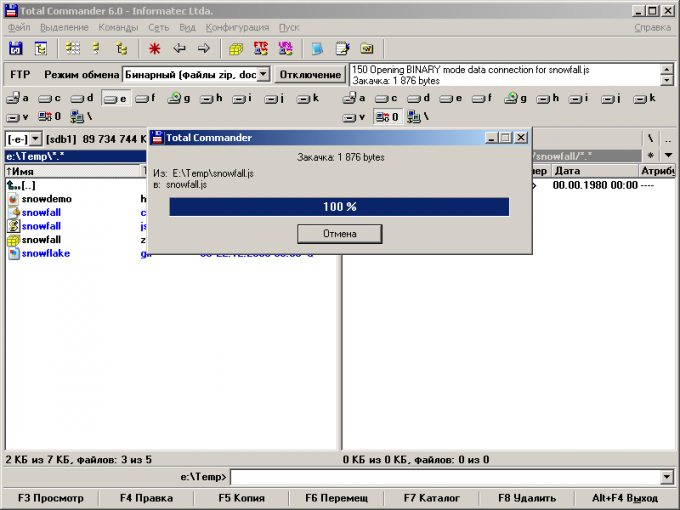
Загрузите файлы скрипта, таблицы стилей и изображения снежинки на сервер. Соединитесь с сервером сайта по протоколу FTP. Перейдите в папку, предназначенную для файлов клиентских скриптов, либо же создайте подобную папку и перейдите в нее. Загрузите в нее файл snowfall.js. Перейдите в папку, предназначенную для графических изображений. Загрузите в нее файл snowflake.gif. Разместите на сервере файл snowfall.css.

5
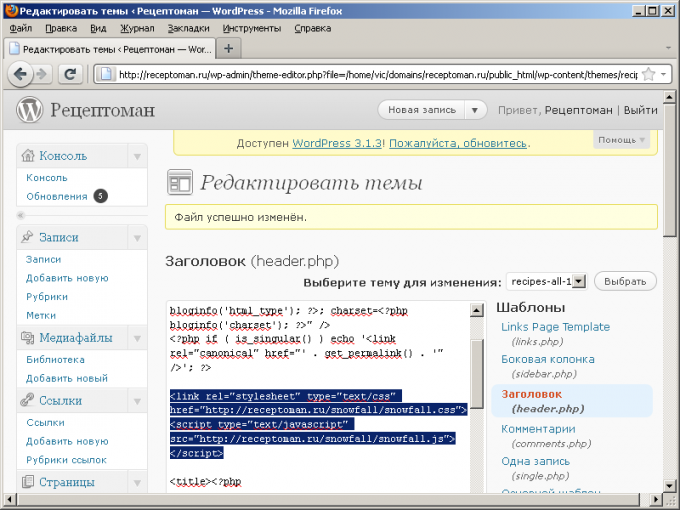
Сделайте снег на сайте. Отредактируйте код страниц, шаблоны страниц, либо файлы тем сайта так, чтобы в элементе HEAD результирующего кода содержалась строки вида:
<link rel="stylesheet" type="text/css" href="адрес_css_файла">
<script type="text/javascript" src="адрес_js_файла"></script>
где адрес_css_файла и адрес_js_файла - адреса файлов snowfall.css и snowfall.js в web.
Сразу после открывающего тега <body> поместите строку:
<div id="ID_ANIMATE">
Также перед закрывающим тегом </body> поместите строки:
</div>
<script type="text/javascript">
<!--
DoSnowFall();
// -->
</script>
Сохраните результаты редактирования.
<link rel="stylesheet" type="text/css" href="адрес_css_файла">
<script type="text/javascript" src="адрес_js_файла"></script>
где адрес_css_файла и адрес_js_файла - адреса файлов snowfall.css и snowfall.js в web.
Сразу после открывающего тега <body> поместите строку:
<div id="ID_ANIMATE">
Также перед закрывающим тегом </body> поместите строки:
</div>
<script type="text/javascript">
<!--
DoSnowFall();
// -->
</script>
Сохраните результаты редактирования.

6
Проверьте результат. Откройте несколько страниц сайта, на которые был внедрен скрипт. Анимация должна начаться незамедлительно после окончания загрузки страниц.

Видео по теме
Обратите внимание
Не выбирайте слишком большое значение параметра nCount, это может стать причиной замедления работы браузера пользователя.
Полезный совет
Разработайте свое изображение снежинки и замените им файл snowflake.gif для придания большей оригинальности страницам сайта.



