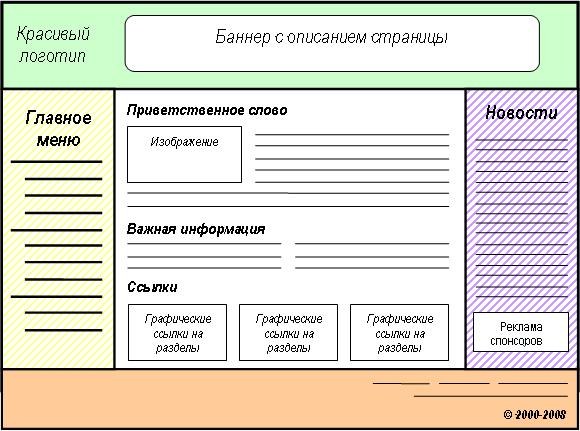
Вам понадобится
- - шаблон сайта;
- - программа Photoshop;
- - расширение для браузера FireBug;
- - редактор Notepad++.
Инструкция
1
Найдите в интернете подходящий для вас шаблон сайта. Изучите предлагаемые шаблоны, обращая внимание на возможность их адаптации к размерам монитора, особенности расположения колонок и меню. Скачайте выбранный вариант. Проверьте его работоспособность, залив файлы в корень создаваемого сайта. Если в шаблоне содержатся ошибки, выявляющиеся в работе, лучше найти другой вариант.
2
Измените большую часть изображений в шаблоне. Каждую картинку замените следующим образом. Запустите программу Photoshop и откройте в ней один из графических файлов шаблона. Посмотрите в меню «Изображение» в графе «Размер» параметры картинки. Откройте новый лист с теми же размерами и создайте на нем нужное вам изображение. Сохраните результат в папку шаблона под именем заменяемого графического файла. Таким образом необходимо заменить все значимые изображения.
3
Меняйте остальные параметры с использованием каскадных таблиц style.css – формального языка программирования, описывающего внешний вид документа. Такие изменения удобнее вносить через панель администратора, а результаты лучше просматривать на локальном хостинге, чтобы не загружать на сервер каждое обновление.
4
Скачайте и установите бесплатное расширение FireBug для своего браузера. В правом верхнем углу окна браузера должна появиться иконка с изображением желтого жучка. Щелкните по иконке и нажмите F12. Внизу экрана появится свернутый код страницы. Его можно раскрыть, если навести курсор на плюсики. Нажав на строку элемента, можно увидеть, как он выделится вверху экрана. В правой части окна с кодом находятся стили с указанием строк, отвечающих за внешний вид страницы.
5
Откройте шаблон в редакторе Notepad++. Найдите с помощью FireBug параметры, подлежащие изменению, и отредактируйте их в Notepad++.
6
Сохраните результат и загрузите созданный сайт на сервер.