Приступаем к работе
Чтобы создать flash приложение, необходимо иметь о нем конкретное представление. Это значит, что вы должны продумать хотя бы приблизительный сценарий приложения. После этого можно начинать работать непосредственно во flash-редакторе.
Cоздать flash приложение вам поможет специальная программа
Сразу после завершения установки параметров нажимайте левой клавишей мыши на кнопку ОК. Теперь в работу вступает непосредственно сам flash-редактор, который и поможет вам создать flash приложение.
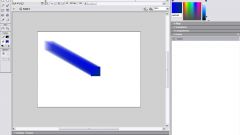
Начинаем создавать анимированное изображение приложения – к примеру, движущуюся надпись. Для этого выбирайте инструмент Text и открывайте панель настройки – Window Panels Characters. В появившемся меню Font щелкайте по панели Characters и выбирайте какой-либо шрифт, к примеру, Times New Roman. Установите его цвет и нужный размер, например, 26-й, напишите им какое-либо слово или предложение. Базовая основа вашего flash приложения готова!
Сделать flash приложение можно в анимированном виде
После этого можно заняться и анимацией. Для этого необходимо преобразовать написанный вами текст в символ. Используйте для этого команду Insert Convert to Symbol. Также присвойте ему какое-либо имя, чтобы впоследствии сохранить на жестком диске.
После этого выделяйте кадр №20 на линейке Timeline и вставляйте самый первый, так называемый ключевой кадр командой Insert Keyframe. При этом с левой стороны от нового кадра вы увидите серую полоску, идущую по направлению от ключевого кадра.
Теперь вам осталось сделать flash приложение активным. Для этого снова вернитесь в первый кадр и перемещайте сделанную вами надпись за пределы его границы в произвольно место за правый край. Затем, не убирая выделения с первого кадра, открывайте панель Window Panels Frame и сразу же переключайтесь на закладку Frame.
Все, что вам осталось сделать, – выбрать в меню Tweening необходимый вам тип анимации. Сразу после этого серая полоса, разделяющая ключевые кадры, приобретет голубой цвет. Вот и все, несложное flash приложение готово!
- как работать во flash
- Flash анимация
- Создание анимации в графическом редакторе Macromedia Flash