Вам понадобится
- Графический редактор Photoshop.
Инструкция
2
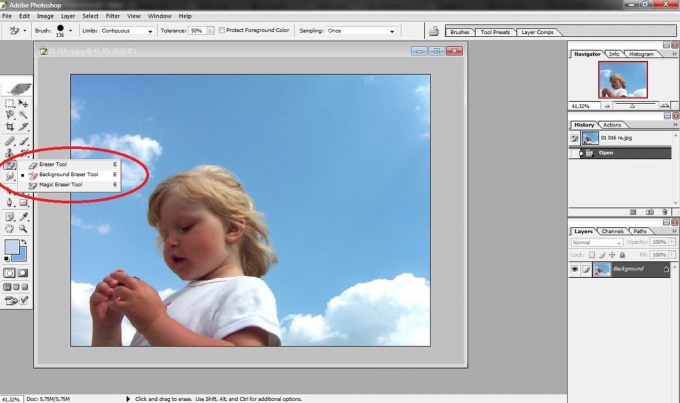
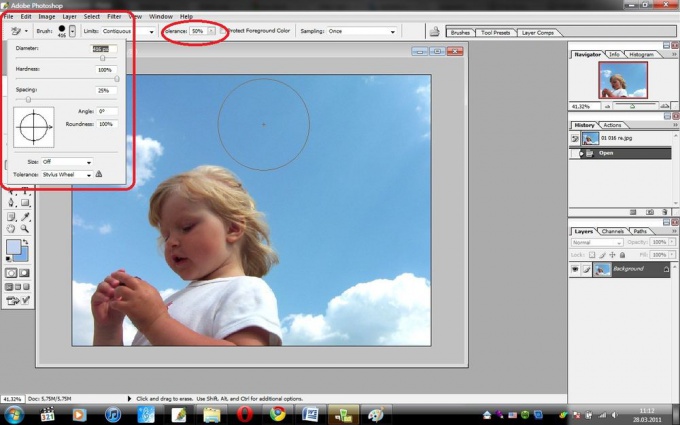
Чтобы не вдаваться в слишком тонкие настройки, выберите следующие значения параметров инструмента:
Diameter (размер кисти) – для начала можно выбрать большой размер, чтобы удалить основную часть фона, а работая с мелкими деталями, установить значение поменьше.
Hardness (жесткость) – 100%.
Spacing (Пространственность) – 25%
Tolerance (Допуск) – чем выше значение, тем шире диапазон близких цветов при удалении.
Diameter (размер кисти) – для начала можно выбрать большой размер, чтобы удалить основную часть фона, а работая с мелкими деталями, установить значение поменьше.
Hardness (жесткость) – 100%.
Spacing (Пространственность) – 25%
Tolerance (Допуск) – чем выше значение, тем шире диапазон близких цветов при удалении.

3
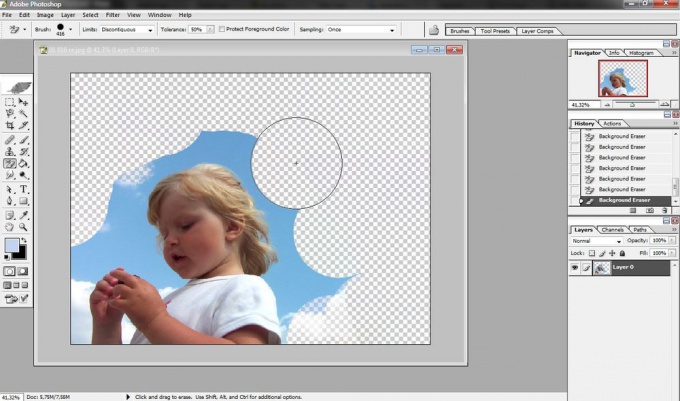
Можно начинать стирать фон. Инструмент работает по принципу удаления цветов, близких к горячей точке (крестик в центре кисти инструмента), поэтому щелкнув a точке фона, будут удалены исходные цвета в области, захваченной кистью.

4
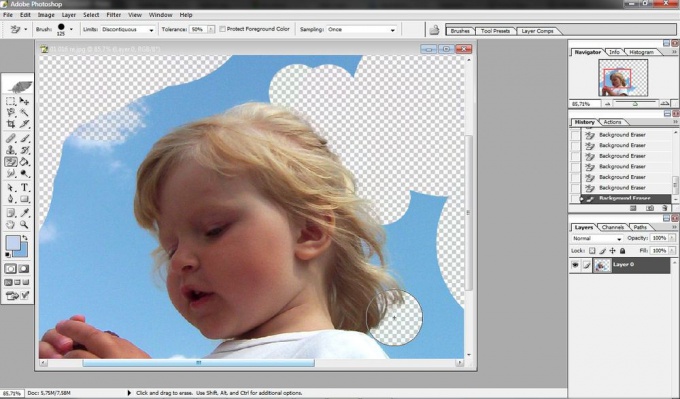
Закончив с основным фоном, можно переходить к детальной работе с объектом на переднем плане. Для этого измените значение инструмента на меньшее, и при необходимости регулируйте размер кисти. Применяйте инструмент, выбирая отдельными щелчками фрагменты фона, чтобы при непрерывном движении инструмента не удалить нужные детали.

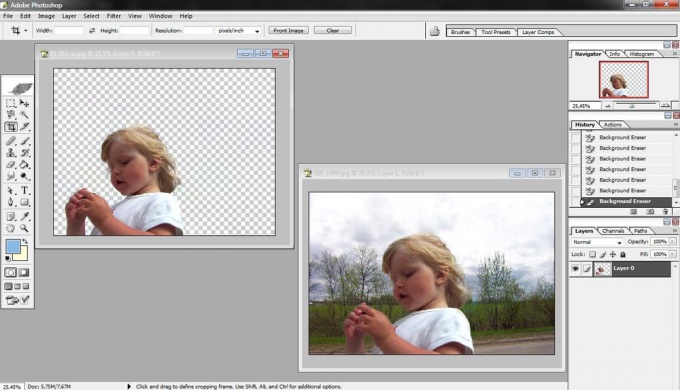
5
Закончив работу с удалением фона, можно совместить получившийся слой с любым другим фоновым изображением.