Вам понадобится
- Текстовый редактор Блокнот
Инструкция
1
Чтобы построить такой набор страниц в странице начать следует с создания контейнера для фреймов. Инструкция браузеру создать такой контейнер на языке HTML выглядит так:<frameset>
...
</frameset>Такие инструкции называют «тегами». Это - открывающий и закрывающий теги контейнера, между которыми следует помещать теги для формирования фреймов. Теги содержат различную дополнительную информацию, которую называют «атрибутами» тегов. В открывающем теге надо указать - как именно следует поделить пространство страницы между фреймами:<frameset cols="50%,50%">
...
</frameset>Здесь атрибут "cols" указывает, что страницу из двух фреймов надо разделить по вертикали, выделив каждому по 50% ширины окна. Чтобы разделить страницу по горизонтали, используется другой атрибут - "rows":<frameset rows="40%,60%">
...
</frameset>Это же можно записать таким способом:<frameset cols="40%,*">
...
</frameset>Здесь звездочка (*) указывает, что все оставшееся пространство должно быть отдано второму фрейму.Можно указывать значения не в процентах, а в «пикселах» - это основная единица измерения, используемая при разметке страниц:<frameset rows="500,700">
...
</frameset>
...
</frameset>Такие инструкции называют «тегами». Это - открывающий и закрывающий теги контейнера, между которыми следует помещать теги для формирования фреймов. Теги содержат различную дополнительную информацию, которую называют «атрибутами» тегов. В открывающем теге надо указать - как именно следует поделить пространство страницы между фреймами:<frameset cols="50%,50%">
...
</frameset>Здесь атрибут "cols" указывает, что страницу из двух фреймов надо разделить по вертикали, выделив каждому по 50% ширины окна. Чтобы разделить страницу по горизонтали, используется другой атрибут - "rows":<frameset rows="40%,60%">
...
</frameset>Это же можно записать таким способом:<frameset cols="40%,*">
...
</frameset>Здесь звездочка (*) указывает, что все оставшееся пространство должно быть отдано второму фрейму.Можно указывать значения не в процентах, а в «пикселах» - это основная единица измерения, используемая при разметке страниц:<frameset rows="500,700">
...
</frameset>
2
С контейнером мы разобрались, теперь надо вписывать в него сами фреймы. HTML-тег фрейма в самом простом виде выглядит так:<frame src="http://www.site.ru/pageA.html" />Здесь атрибут "src" указывает интернет-адрес страницы, которая должна быть загружена в этот фрейм. Если страница лежит на этом же сервере и в этой же папке (или вложенной в нее), то указывать полный адрес не обязательно, достаточно имени файла и пути к вложенной папке. Такие адреса называются «относительными», а полные - «абсолютными». Этот же тег с относительным адресом страницы для загрузки:<frame src="pageA.html" />--С помощью атрибута "scrolling" можно задать правила для полос прокрутки этого фрейма:<frame src="pageA.html" scrolling="yes" />Значение "yes" означает, что полосы прокрутки у этого фрейма будут всегда. Если вставить значение "no" - их не будет никогда, а значение "auto" определяет, что полосы прокрутки будут появляться по мере необходимости, если содержимое фрейма не вмещается в его границы.--По умолчанию границы фреймов в странице можно перемещать мышкой. Но если задать тегу атрибут noresize, то такая возможность будет отключена:<frame src="pageA.html" noresize="noresize" />--У тега frame есть два атрибута, которые задают поля между соседними фреймам - marginwidth указывает размер отступа от соседнего поля по горизонтали (слева и справа), marginheight - по вертикали (снизу и сверху):<frame src="pageA.html" marginheight="50" marginwidth="50" />--Еще один атрибут - name - дает собственное имя фрейму. Это может понадобиться, если фреймы содержат какие либо скрипты, которые должны что-то делать в соседних фреймах и различать их по именам:<frame src="pageA.html" name="frameA" />
3
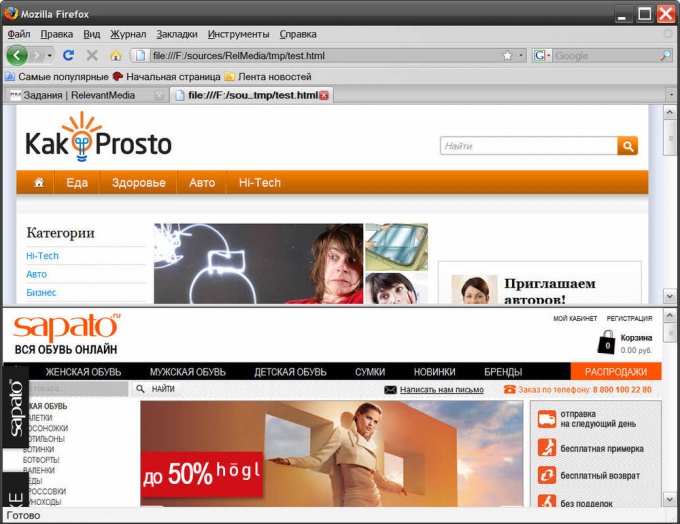
Этой теоретической подготовки вполне достаточно для создания простой страницы, содержащей, например, две страницы других сайтов. Вам будет достаточно простого текстового редактора - стандартный блокнот вполне подойдет. Создайте новый документ и впишите в него такой html-код:<html>
<frameset rows="*,*">
<frame src="http://www.kakprosto.ru" />
<frame src="http://www.sapato.ru" />
</frameset>
</html>Теперь сохраните документ с расширением html - например, test.html. После этого двойной щелчок по файлу test.html будет запускать браузер, а тот будет исполнять инструкции, которые вы ему написали в html-коде. Результат должен выглядеть так:
<frameset rows="*,*">
<frame src="http://www.kakprosto.ru" />
<frame src="http://www.sapato.ru" />
</frameset>
</html>Теперь сохраните документ с расширением html - например, test.html. После этого двойной щелчок по файлу test.html будет запускать браузер, а тот будет исполнять инструкции, которые вы ему написали в html-коде. Результат должен выглядеть так: