Вам понадобится
- Редактор html-кода
Инструкция
1
К изменению облика вашего ресурса можно пойти двумя путями. Первый - обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – сделать это самому. Для того, чтобы самостоятельно изменить внешний вид вашего сайта, вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
2
Первое, на что следует обратить внимание перед тем, как установить картинку на сайт в качестве фона, это макет ширины сайта: фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку. Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться некорректно.
3
Итак, вы знаете ширину макета сайта. Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
4
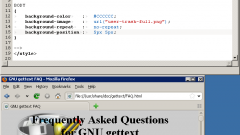
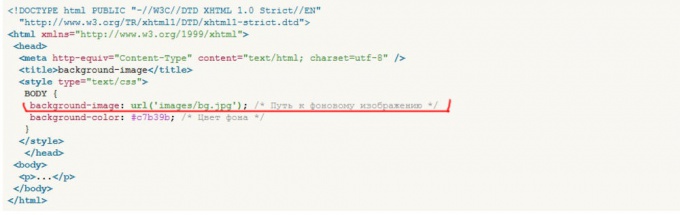
Откройте в редакторе html-кода страницу, на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url('images/bg.jpg')» - это путь к вашему фоновому изображению. Пропишите его. Сохраните изменения.
В данном коде «url('images/bg.jpg')» - это путь к вашему фоновому изображению. Пропишите его. Сохраните изменения.

5
Откройте ваш сайт в одном из браузеров. Если путь к изображению указан правильно, вы увидите изменения.
Для редактирования html – страниц рекомендуется пользоваться программой Dreamweaver. Это мощный редактор, который позволит вам изменить многое на вашем сайте.
Для редактирования html – страниц рекомендуется пользоваться программой Dreamweaver. Это мощный редактор, который позволит вам изменить многое на вашем сайте.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки