Инструкция
1
Выберите страницу для изменений и скопируйте ее HTML-код в блокнот.
После тэга вставьте код:
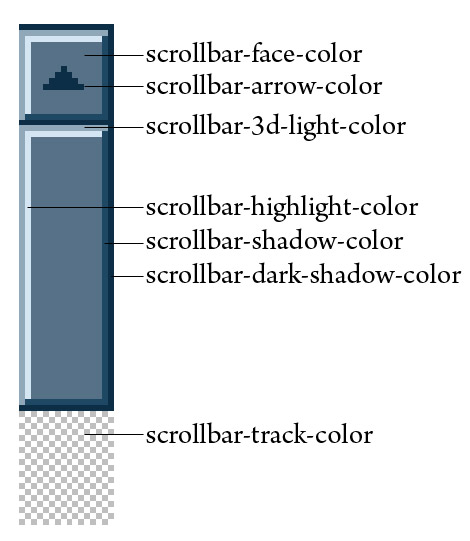
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
После тэга вставьте код:
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
2
В коде откорректируйте по собственному желанию значения цветов напротив каждого параметра: цвет полосы прокрутки, цвет стрелки, цвет фона полосы прокрутки, цвета границ, разделяющих полос, и так далее.
Это наиболее простой способ, но кроме него есть еще один — сохранить тот же самый код с вашими настройками цветов полосы прокрутки в виде css-файла и загрузить его на страницу. Для этого откройте в блокноте вышеприведенный код без тэгов . Сохраните файл с кодом и назовите его scroll.css. Затем загрузите на сервер туда же, где расположена страница, в которой требуется изменить полосу прокрутки.
Это наиболее простой способ, но кроме него есть еще один — сохранить тот же самый код с вашими настройками цветов полосы прокрутки в виде css-файла и загрузить его на страницу. Для этого откройте в блокноте вышеприведенный код без тэгов . Сохраните файл с кодом и назовите его scroll.css. Затем загрузите на сервер туда же, где расположена страница, в которой требуется изменить полосу прокрутки.
3
Если вы не знаете буквенных обозначений цветов в HTML, найдите в Интернете любую таблицу с этими обозначениями. Она поможет соотнести коды и цвета, и выбрать подходящий цвет для дизайна вашего сайта.
Видео по теме