Вам понадобится
- Базовые знания языка HTML.
Инструкция
1
Операцию по формированию необходимых тегов может взять на себя редактор страниц, если у вас есть возможность использовать в нем режим визуального редактирования. Такой редактор может быть составной частью системы управления сайтом — войдите в него и загрузите страницу с формой, в которую следует добавить новые поля. Используйте операции копирования и вставки — выделите и скопируйте пару существующих элементов (поле ввода и сопоставленный ему текст), затем кликните на странице место, куда следует поместить дополнительное поле, и вставьте скопированное.
2
После этого отредактируйте свойства каждого элемента пары в отдельности. Надпись просто выделите мышкой и наберите новый текст, а для поля ввода используйте кнопку в панели редактора, открывающую его свойства. В свойствах вам, как минимум, надо изменить значение в поле name - оно должно соответствовать названию поля, запрограммированному в обрабатывающем скрипте. Повторите копирование/вставку для необходимого набора полей и сохраните страницу.
3
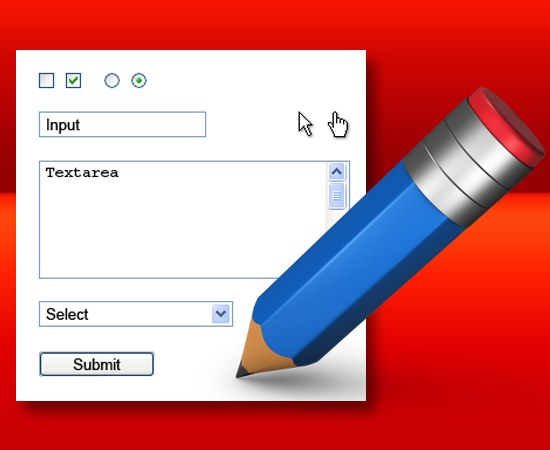
Если доступа к визуальному редактированию нет, откройте исходный код страницы в любом текстовом или специализированном редакторе и допишите в него нужные теги. Этот способ требует некоторого знания языка HTML и методов верстки веб-страниц. Для добавления в форму простого текстового поля используйте тег input, вписав в атрибут type значение text. Кроме этого атрибута обязательным является только name - он должен содержать известное скрипту-обработчику имя этого поля формы. С помощью других атрибутов можно задать количество знаков, визуально определяющих длину поля ввода (атрибут size), максимальное допустимое количество знаков (maxlength), параметры стиля оформления (style), принадлежность к слассу (class) и др. Выглядеть этот тег в коде может, например, так:<input type="text" size="150" class="simField" maxlength="200" name="fName" />
4
Для поля многострочного текста используйте тег textarea. Он состоит из двух частей - открывающей и закрывающей. В первой надо обязательно задать значение name, а с помощью атрибутов rows и cols можно установить количество строк и колонок этого элемента формы. Например:<textarea name="mulField" cols="200" rows="10"></textarea>
5
Другими типами полей формы могут быть чекбоксы - для их формирования тоже используйте тег input, но в отличие от однострочного текстового поля в атрибуте type указывайте значение checkbox. Если этот элемент формы должен быть отмечен, добавьте в его тег атрибут checked. Например:<input type="checkbox" name="cBox" checked="checked" />
6
Для вставки в форму поля выбора и загрузки файла используйте все тот же тег input со значением file в атрибуте type. Например:<input type="file" name="fSelect" />
7
Более сложная конструкция формирует поле с выпадающим списком. Она обязательно должна содержать пару из открывающего и закрывающего тегов select. Между ними поместите пары тегов option, каждая из которых задает одну строку выбора. В открывающих тегах должен присутствовать атрибут value (его значение будет передано на сервер), а между открывающей и закрывающей частями поместите текст, который будет видеть в этой строке списка посетитель. Например:<select name="ddList"> <option id="0" value="row1">Первая строка выбора</option> <option id="1" value="row2">Вторая строка выбора</option> <option id="2" value="row3">Третья строка выбора</option></select>
Видео по теме