Инструкция
2
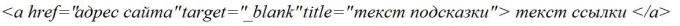
Используйте элементы анимации. К примеру, при наведении курсора на ссылку может появляться подсказка. Код такой ссылки будет похож на иллюстрацию. Такая ссылка откроется в новом окне.

3
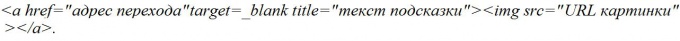
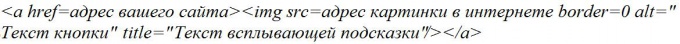
Вместо текста можете вставить в предыдущий вариант ссылки картинку, код указан в иллюстрации (на одной строке).

4
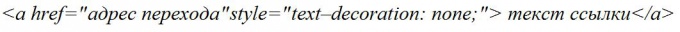
Избавьтесь от подчеркивания ссылки, изменив теги по шаблону иллюстрации.

5
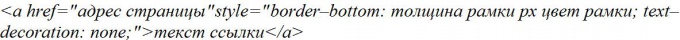
Заключите ссылку в рамку-пунктир. Вставьте теги с картинки (на одной строке).

6
Используйте вместо ссылки кнопку. Ее код будет выглядеть примерно как на иллюстрации.

Видео по теме
Источники:
- каталог кодов для сайтов и блогов в 2019